Tilesetter y Godot 3.x: Cómo implementar autotile de forma eficiente en tus proyectos de desarrollo de videojuegos
En este artículo, te guiaremos a través de los
conceptos fundamentales y las mejores prácticas para implementar autotile en
Tilesetter y Godot 3.x. Descubrirás cómo esta poderosa combinación de
herramientas te permite agilizar la creación de niveles, mejorar la jugabilidad
y optimizar el rendimiento de tus juegos.
Índice
Dibujar nuestro tile
Para empezar este articulo tendremos que dibujar dos tiles,
en función de este ejemplo, tu puedes dibujar los que quieras, pero en mi
caso dibujare dos, el primero lo hará de como tierra y el segundo será
nuestro césped, únicamente eso porque tilesetter se encargará de
dibujar lo demás, para estos dibujos yo usare piskel.
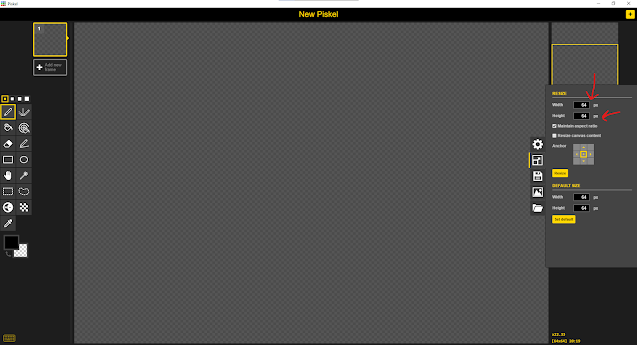
Primero redimensionamos nuestro canvas a 64px por
64px, tu puedes hacerlo al tamaño que mejor te convenga.
Pintamos un color café y ponemos unos cuantos puntos
aleatoriamente o con la forma que deseamos y así obtener un cuadrado
indicando que es tierra.
Procedemos a añadir un nuevo fotograma, y dibujamos césped, con la única diferencia que no rellenaras todo el cuadro que piskel te otorga, tendrás que pintar únicamente la parte superior.
Exportaremos estás imágenes a png en una sola
imagen y nos quedará de la siguiente manera:
Usando tilesetter
Este software nos facilitara la construcción de
nuestro autotile para godot engine 3.x, tienes dos opciones, pagar
la licencia del usuario de tilesetter o la descarga gratuita que únicamente nos permite exportar un
archivo de imagen PNG.
Abrimos tilesetter y configuramos la grilla en 64px por 64px.
Abrimos nuestra imagen que acabamos de crear con piskel y copiamos y pegamos en tilesetter. Tener en cuenta que la imagen se pegará en dónde está el recuadro seleccionado.
A continuación das un clic en el recuadro dónde está la tierra y haces CTRL+C y CTRL+V en otro lugar, porque cuando se le de clic a la opción generar autotile tilesetter reemplazará el pasto, debes hacerlo por lo menos 5 o 4 cuadros abajo.
Seleccionamos y damos clic derecho para desplegar las opciones y buscarás la que dice "Build Borders (blob)", esto generara más imágenes.
A continuación seleccionaras cada cuadro como haciendo un signo más + y en la opción de source reemplazaras por el césped que dibujaste.
Ahora tendrás que seleccionar todo lo que tilesetter dibujo y darás en la opción exportar y seleccionarás IMAGE, en el caso de que hayas comprado la versión PRO podrás exportar a Godot Engine.
Implementación de autotile en Godot 3.x
Abriremos un proyecto existente o un nuevo proyecto
en Godot Engine e importamos nuestra imagen. Creare 2 carpetas,
una llamada pinturas y otra llamada pasto, para ser más ordenado
en nuestro proyecto de Godot.
Vamos a crear una nueva escena dentro de la
carpeta de pasto llamada "es_pasto", yo le agrego "es" al
principio para indicar que es una escena, esto no tiene
influencia en Godot pero si para nosotros mismos, porque
sabremos que cuando miremos un archivo que inicia con "es"
significa que es una escena.
A continuación añadiremos un nodo de tipo
TileMap en la nueva escena que acabamos de crear, renombramos
el nodo como Pasto, únicamente para cuando lo importemos en
nuestra escena principal sepamos que es nuestro TileMap de
pasto.
Se nos abrira un nuevo panel en la parte inferior, arrastramos y soltamos nuestra imagen en el panel tal y como se muestra en la imagen y damos clic en "Nuevo Autotile".
Tendremos que modificar la grilla de selección y la del Tileset, en mi caso la pondré en 64px por 64px, tú puedes modificarla como mejor te convenga.
A continuación seleccionamos la región que vamos a pintar con la Mascara de Bits, esto le indica a Godot que esa será la región en la que trabajaremos.
Damos clic en "Máscara de Bits" y procedemos a pintar las partes oscuras, aparecerán secciones rojas, estás secciones rojas le dice a Godot que es secciones queremos que se pinten cuando estén a la par de otra sección roja, la máscara nos quedará como se muestra a continuación:
Con estos sencillos pasos ya podemos importar todo a nuestra escena principal y comenzar a pintar, ya que el TileMap ira generando solo el terreno tal y como lo deseamos.
Si tú tienes un Tileset diferente deberás saber que dibujo será la parte interior de tu tile y que dibujo es la parte externa de tu tile.
Esperamos que
hayas encontrado la información y los consejos
proporcionados útiles y valiosos para tus
proyectos de desarrollo de videojuegos.
Recuerda que
los autotiles son una poderosa herramienta
para optimizar la creación de niveles y
mejorar la jugabilidad de tus juegos. Con
Godot 3.x, tienes a tu disposición un motor de
juego versátil y flexible que te permite
implementar autotiles de manera eficiente y
con gran control.
Ya sea que
estés diseñando un juego de plataformas
desafiante, un mundo abierto expansivo o
cualquier otro tipo de experiencia
interactiva, los autotiles en Godot 3.x pueden
ayudarte a crear entornos cautivadores y
atractivos para tus jugadores.
Recuerda
siempre experimentar, probar y perfeccionar
tus técnicas de implementación de autotiles.
¡La práctica constante y la exploración
creativa te llevarán a nuevos niveles de
excelencia en el diseño de niveles!
Esperamos que
este artículo te haya inspirado y motivado a
aprovechar al máximo los autotiles en Godot
3.x. No dudes en compartir tus experiencias y
éxitos con la comunidad de desarrolladores de
videojuegos. ¡El futuro de tus proyectos está
en tus manos!
¡Te deseamos
mucho éxito en tu camino hacia la creación de
increíbles videojuegos con autotiles en Godot
3.x! ¡Hasta la próxima y feliz desarrollo de
videojuegos!

























Comentarios
Publicar un comentario