Guía paso a paso: Cómo implementar un salto estilo Mega Man 2 en Godot Engine (Salto sostenido)
En está guía hablaremos sobre como implementar un salto dependiendo el tiempo que el usuario presione la acción de salto en Godot Engine. Dividiré este tutorial en 2 partes, la sección de configuración del personaje y la escena y el código.
Indice
Configuración del personaje y escena
- Primero vamos a abrir Godot Engine y configurar nuestra escena de pruebas.
- Importamos nuestros assets y les creamos una carpeta como se muestra en la imagen, esto se hace para tener un mejor orden en nuestro proyecto, en mi caso tengo unos assets que yo mismo hice, pero puedo dejarles un link acá para que puedan descargar unos assets de libre uso.
- Link de personaje: Personaje
- Link de tierra: Tileset de tierra
- Vamos a generar 2 escenas, esto sirve para organizar los recursos y no tener desordenado el proyecto, es recomendable nombrar las escenas con un prefijo que tú sepas y los de tú equipo sepan que significa cada prefijo, en mi caso lo nombrare de la siguiente forma:
- Para las escena: es_[nombre de la escena],
- para el código: gs_[nombre del script de godot]
- Vamos a añadir un nodo de tipo Node2D en nuestra escena de es_slime, hago esto porque me gusta estructurar de está forma los assets porque si metemos más nodos a nuestro personaje, vamos a querer que este bien estructurado en relación a nuestros nodos.
- Luego añadiremos otro nodo de tipo AnimatedSprite, esto servirá para colocar nuestro personaje.
- En el inspector de propiedades creamos un nuevo Sprite Frame y lo abrimos dando doble clic en el sprite frame creado.
- Se nos abrirá un panel en la parte de abajo.
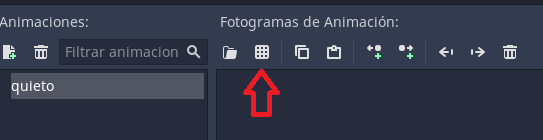
- Daremos clic en el botón de añadir fotogramas para importar nuestro SpriteSheet, es importante hacerlo de está forma para no problemas más adelante, también en el caso no tengas un sprite sheet simplemente puedes arrastrar y soltar tu imagen.
- Se nos abrirá un panel con nuestra imagen y debermos colocar la división que tengamos en nuestro SpriteSheet, en mi caso es 64px de alto por 64px de ancho.
- Con clic sostenido puedes seleccionar las imágenes que vas a importar a tu animación y luego das clic en añadir fotogramas.
- Luego añadiremos un KinematicBody2D al árbol de nodos, el KinematicBody2D sirve para aplicar físicas a nuestro personaje.
- Arrastramos y soltamos nuestro AnimatedSprite dentro del KinematicBody2D.
- Agregamos un nuevo nodo a nuestro KinematicBody2D de tipo CollisionShape2D, este nodo sirve para que nuestro personaje pueda colisionar con objetos.
- En el inspector de propiedades añadiremos un CapsuleShape, tu puede añadir el que mejor te convenga y listo, ya tendríamos nuestro personaje configurado por el momento.
- Ahora procedemos a configurar nuestro TileMap, abrimos la escena de es_tierra y añadimos otro nodo de tipo TileMap.
- Luego damos clic en nuevo tile individual.
- Después de añadir un Nuevo Tile individual selecciona un bloque y divide la celda dependiendo la necesidad de tu TileSet, en mi caso es 64px de ancho por 64px de alto.
- Añade una colisión a cada bloque por individual con el botón Collision.
- Quedará de la siguiente manera
- Al seleccionar el Nodo de TileMap les aparecerá un panel con los tiles individuales que crearon, esto servirá para dibujar en el juego.
Código
- Abrimos nuevamente la escena de nuestro personaje y añadimos un nuevo script con Kinematic2D seleccionada a nuestra escena.
- Antes de comenzar a programar, vamos a mapear nuestras teclas para generar la acción en configuración del proyecto.
- Nos vamos a la pestaña Input Map o Mapa de Entrada.
- Añadiremos 3 acciones:
- mover_derecha
- mover_izquierda
- saltar
- Ahora escribirás el siguiente código y testereas tu juego para comprobar que todo está correcto.
extends KinematicBody2D
# Variables publicas al editor
export (int) var velocidadh: int = 200
export (int) var maxVelocidadh: int = 40
export (int) var velocidadCorrerh: int = 25
export (int) var gravedad: int = 10
export (int) var fuerza_salto: int = 400
export (int) var multiplicador_caida = 2
export (int) var fuerza_salto_pequeno_multiplicador = 20
# Definiendo vector de movimiento
var movimiento: Vector2 = Vector2.ZERO
func entradas():
# Físicas movimiento
var direccion = int(Input.is_action_pressed("mover_derecha")) - int(Input.is_action_pressed("mover_izquierda"))
movimiento.x = direccion * velocidadh
movimiento.y += gravedad
# Fisicas de salto
# Jugador está cayendo
if movimiento.y > 0:
movimiento += Vector2.UP * (-9.81) * (multiplicador_caida)
elif movimiento.y < 0 and Input.is_action_just_released("saltar"):
movimiento += Vector2.UP * (-9.81) * (fuerza_salto_pequeno_multiplicador)
# Salto normal
if Input.is_action_pressed("saltar") and is_on_floor():
movimiento = Vector2.UP * fuerza_salto
# warning-ignore:unused_argument
func _physics_process(delta):
entradas()
movimiento = move_and_slide(movimiento, Vector2.UP)
¡Espero que esta información sobre cómo
implementar un salto sostenido al estilo de Mega Man 2 en Godot Engine te
haya sido útil! Con estas técnicas, podrás añadir un toque de autenticidad
a tus proyectos de videojuegos y crear experiencias de salto emocionantes
para tus personajes. ¡No dudes en explorar y experimentar con diferentes
variaciones y ajustes para lograr el efecto deseado!
Recuerda que la práctica y la paciencia son clave en el desarrollo de
videojuegos. ¡Diviértete mientras te sumerges en el fascinante mundo de
Godot Engine y crea tus propias obras maestras de salto! Si tienes alguna
pregunta o quieres compartir tus logros, no dudes en dejar tus
comentarios. ¡Nos vemos en futuras publicaciones llenas de consejos y
trucos para seguir mejorando en el desarrollo de videojuegos!


























Comentarios
Publicar un comentario